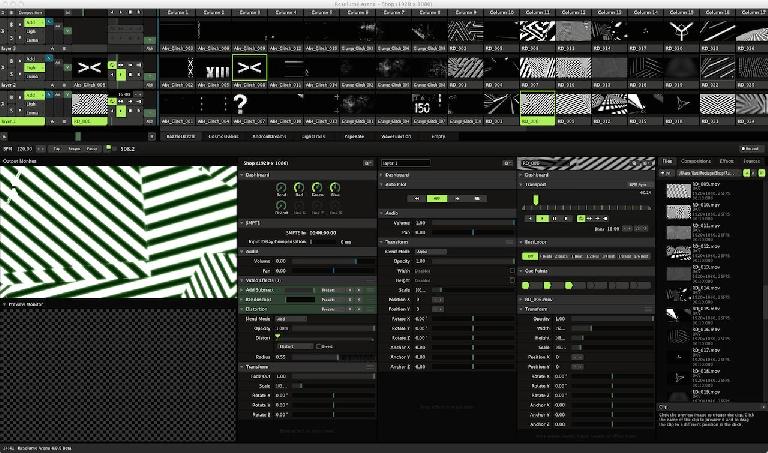
Come musicista, incorporando elementi visivi proiettati all'interno delle vostre performance è un modo infallibile per migliorare l'esperienza per il pubblico. Ci sono molte applicazioni Video Jockey e Projection Mapping software progettate per fare questo, come Resolume Arena o ArKaos GrandVJ, che permette agli artisti di attivare il controllo e il video, la grafica e le animazioni in tempo reale, così come li sincronizzare la musica. La maggior parte di queste applicazioni possono essere gestite tramite MIDI, che li rende estremamente utile per i musicisti che già utilizzano MIDI nei loro spettacoli. Tuttavia, l'integrazione MIDI è spesso molto limitato e non potrebbe consentire di controllare esattamente come si desidera che le immagini. Un modo per aggirare questo sarebbe quello di creare la propria applicazione software personalizzato
In questo tutorial,
La piattaforma useremo qui si chiama openFrameworks (spesso abbreviato in oF)
Prima di iniziare, qui è un semplice esempio di quello che ci sarà fare
Che cosa hai bisogno:
- Il toolkit openFrameworks
- Un IDE (Integrated Development Environment)
- ofxMidi
- Un controller MIDI o applicazioni
- Scarica il codice sorgente per questo progetto QUI.
Step 1—Installing your IDE
In primo luogo è necessario installare il vostro IDE. Installazione di Xcode su OS X è facile
Step 2—Installing openFrameworks and ofxMidi
Per installare oF, è sufficiente spostare la scaricata di cartella in qualsiasi posizione sul computer. Per installare ofxMidi, spostare la cartella ofxMidi scaricato nella directory addons all'interno della cartella oF.
Step 3—Setting up the oF Project
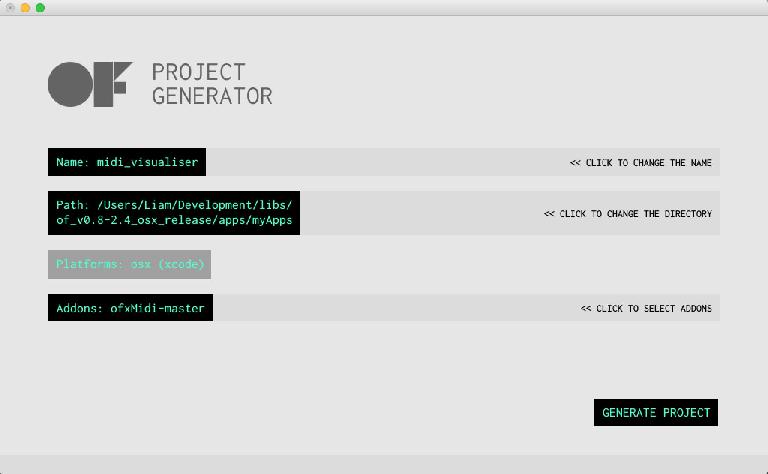
Successivamente sarà necessario impostare un progetto per il vostro IDE in modo da poter sviluppare l'applicazione oF. Per fare questo si utilizzerà oF
- Impostato
- Assicurarsi
- Assicurarsi
- Clicca su
- Fare clic
Adesso è presente una nuova cartella nella directory openFrameworks / apps / MyApps per il progetto appena creato.
Step 4—Adding the Code
Dopodiché è necessario aprire il progetto appena creato e aggiungere del codice a esso:
- Aprite l'applicazione IDE (Xcode o Code :: Blocks).
- Andare a
- Selezionare il file di progetto (file .xcodeproj per Xcode o .workspace per Code :: Blocks) e fare clic su
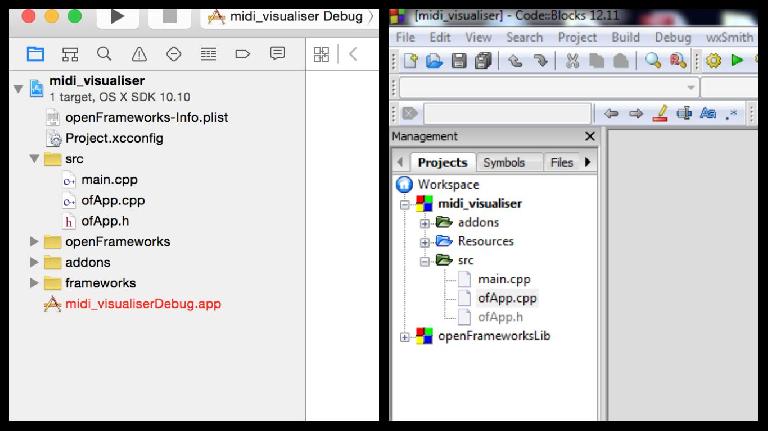
- Nell'IDE passare alla sinistra della colonna / riquadro dove ci dovrebbe essere una icona accanto al tuo nome progetti. Fare clic sul triangolo o
- Scarica il codice per questo progetto da qui.
- Sostituire il contenuto della ofApp.cpp e ofApp.h all'interno del vostro IDE con il contenuto dei file appena scaricati. Per aprire questi file in Xcode solo semplice clic su di loro dalla vista ad albero, ma in Code :: Blocks è necessario fare doppio-clic su di essi.
Vi insegna come funziona il codice per questo progetto è un po 'oltre la portata di questo articolo, in modo da
Step 5—Building and Running the Code
Siete quasi pronti per provare l'applicazione visualizzatore MIDI, comunque prima che è necessario per costruire il codice in un pezzo di software. Per fare questo effettuare le seguenti operazioni:
In Xcode su OS X:
- Nella barra degli strumenti in alto a sinistra accanto al gioco e fermare le icone vi è un menu a discesa
- Dalla barra dei menu selezionare
- Dalla barra dei menu selezionare
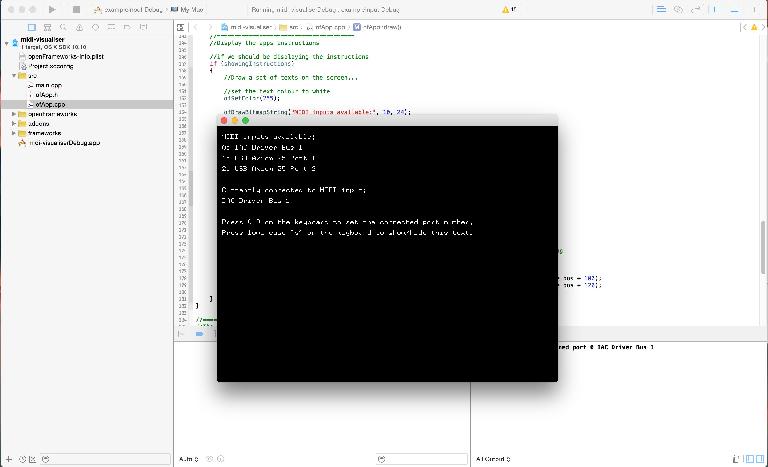
- L'applicazione visualizzatore dovrebbe ora sono apparsi, e un file di applicazione dovrebbe essere stato creato nel
In Code :: Blocks in Windows:
- Dalla barra dei menu selezionare
- Dalla barra dei menu selezionare
- L'applicazione visualizzatore dovrebbe ora essere apparso (con una seconda applicazione utility che appare alle spalle), e un file di applicazione dovrebbe essere stato creato nel
Complimenti
Step 6—Using the application
Utilizzando l'applicazione visualizzatore MIDI è facile. Come lo stato istruzioni, è sufficiente selezionare l'ingresso MIDI che si desidera utilizzare con i numeri sulla tastiera del computer, premendo
Scarica il codice sorgente per questo progetto QUI
Conclusion
Affinché









 © 2024 Ask.Audio
A NonLinear Educating Company
© 2024 Ask.Audio
A NonLinear Educating Company
Discussion
These messages are actually just openFrameworks build warnings that can be ignored in this case, so it should still be possible to build and run the application. Is this true for you, or are they coming up as red errors that prevent you from building? With the latest version of oF (0.8.4) this project should work on OS X 10.6 and above.
I haven't been able to test this on OS X 10.11 yet. What errors are you getting?
Code::Blocks is the piece of software used for developing software applications, whereas oF is just a library of files used to make software development a lot easier. Sorry if that wasn't clear in the tutorial.
Since releasing this tutorial there has been a newer release of oF (0.9.0), and unfortunately they no longer suggest Code::Blocks to be the best IDE to use on Windows. Also I have not yet tested this tutorial using version 0.9.0 - just 0.8.4 (which can be downloaded from http://www.openframeworks.cc/download/older.html). Which version of oF did you try this tutorial with?
https://youtu.be/AAL9CR8_tJ8
Only thing that I still need to figure out though is how can I route the midi from my song in Ableton Live to the program? Right now I am able to chose between my drum pad, my midi synth or my audio interface as MIDI input and if I chose the drumpad or the midi synth it totally works and I can see the circles on the app!
Could you share how you got the midi from your Ableton coming out in the app? Thanks!
change line 158 from
vector midi_port_strings = midiIn.getPortList();
to
vector midi_port_strings = midiIn.getInPortList();
If it can't compile try to switch Solution Platform from Win32 to x64 (and optionally back)
Want to join the discussion?
Create an account or login to get started!