Como músico de realizar, incorporando elementos visuales proyectados dentro de sus actuaciones es una manera segura de mejorar la experiencia de su público. Hay muchas aplicaciones Jockey vídeo y Projection Mapping software diseñados para hacer esto, como Resolume Arena o ArKaos GrandVJ, que permiten a los artistas para activar y video control, gráficos y animaciones en tiempo real, así como la sincronización con la música. La mayoría de estas aplicaciones se pueden manejar mediante MIDI, que les hace extremadamente útil para los músicos que ya utilizan MIDI dentro de sus espectáculos. Sin embargo, la integración MIDI es a menudo bastante limitado y no permite controlar las imágenes exactamente cómo desea. Una forma de evitar esto sería crear su propia aplicación de software a medida
En este tutorial,
La plataforma que utilizaremos aquí se llama openFrameworks (a menudo abreviado DE)
Antes de empezar, aquí es un ejemplo sencillo de lo que vamos a hacer
Que necesitarás:
- El kit de herramientas openFrameworks
- Una IDE (entorno de desarrollo integrado)
- ofxMidi
- Un controlador MIDI o aplicaciones
- Descargar el código fuente de este proyecto aquí.
Step 1—Installing your IDE
Primero tendrá que instalar el IDE. Instalación de Xcode en OS X es fácil
Step 2—Installing openFrameworks and ofxMidi
Para instalar de, simplemente mueva el descargada de carpeta en cualquier lugar en el equipo. Para instalar ofxMidi, mover la carpeta ofxMidi descargado en el directorio addons dentro de su carpeta.
Step 3—Setting up the oF Project
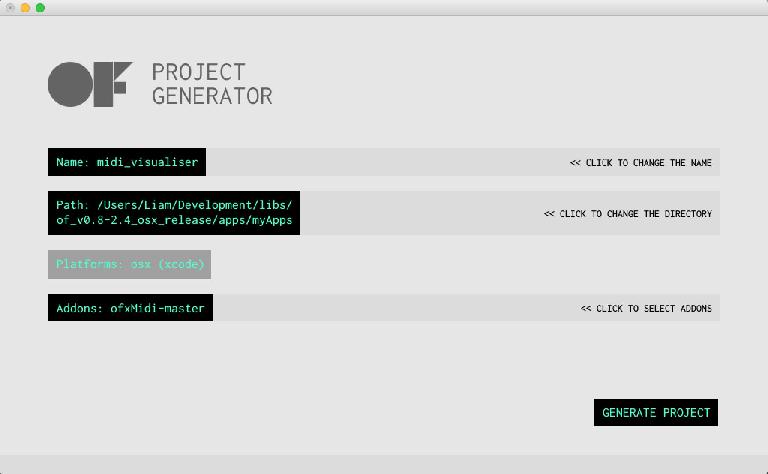
A continuación, tendrá que establecer un proyecto para su IDE para que pueda desarrollar su aplicación de. Para hacer esto usted tendrá uso de
- Set
- Cerciorarse
- Cerciorarse
- Haga clic en
- Haga clic en
Ahora debe haber una nueva carpeta en el directorio / apps / openFrameworks MyApps para su proyecto de nueva creación.
Step 4—Adding the Code
A continuación, tiene que abrir su proyecto de nueva creación y añadir algo de código a la misma:
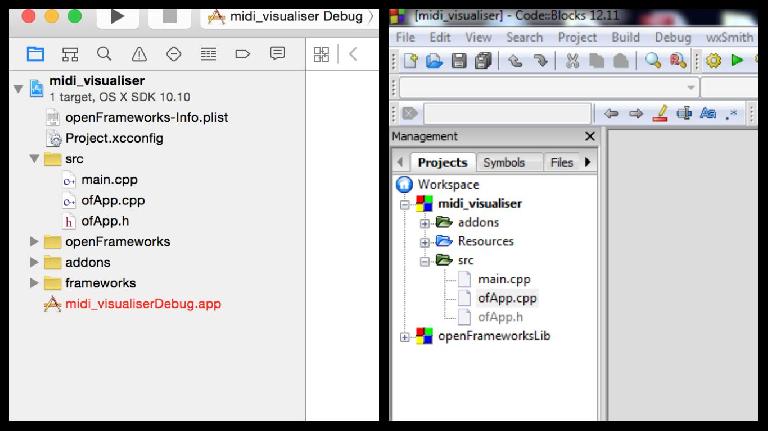
- Abra su aplicación IDE (Xcode o Code :: Blocks).
- Ir
- Seleccione el archivo de proyecto (el archivo .xcodeproj para Xcode o .workspace de Code :: Blocks) y haga clic en
- En el IDE navegar a la izquierda la columna / panel donde debería haber un icono junto a su nombre de proyectos. Haga clic en el triángulo o
- Descargue el código para este proyecto desde aquí.
- Reemplace el contenido de ofApp.cpp y ofApp.h dentro de su IDE con el contenido de los archivos recién descargados. Para abrir estos archivos en Xcode simplemente solo clic sobre ellos desde la vista en árbol, sin embargo, en Code :: Blocks usted necesita hacer doble clic en ellos.
La enseñanza de cómo el código para este proyecto que funciona es un poco más allá del alcance de este artículo, así que
Step 5—Building and Running the Code
Usted está casi listo para probar la aplicación visualizador MIDI, sin embargo antes de que usted necesita para construir el código en una pieza de software. Para ello siga los siguientes pasos:
En Xcode en OS X:
- En la barra de herramientas superior del lado izquierdo al lado de la jugada y dejar de iconos hay un menú desplegable
- Desde la barra de menú seleccione
- Desde la barra de menú seleccione
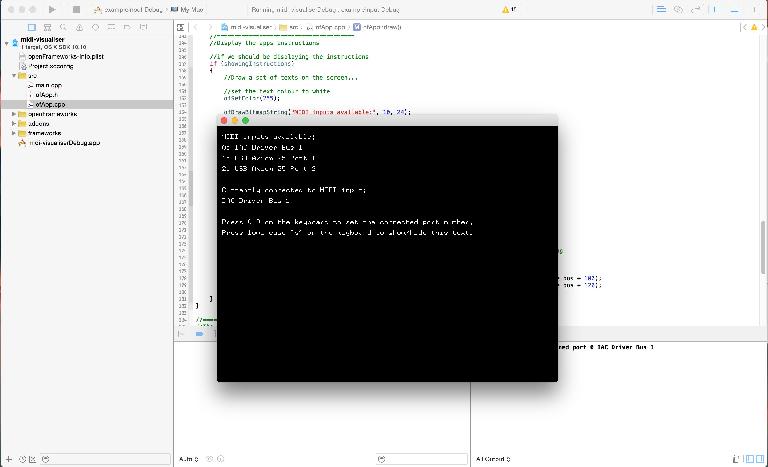
- La aplicación visualizador ahora debería haber aparecido, y un archivo de aplicación debería haber sido creado en el
En Código :: Blocks en Windows:
- Desde la barra de menú seleccione
- Desde la barra de menú seleccione
- La aplicación visualizador ahora debería haber aparecido (con una segunda aplicación de utilidad que aparece detrás de él), y un archivo de aplicación debería haber sido creado en el
Felicidades
Step 6—Using the application
El uso de la aplicación visualizador MIDI es fácil. A medida que el estado de instrucciones, sólo tiene que seleccionar la entrada MIDI que desea utilizar con los números en el teclado del ordenador, pulsando
Descargar el código fuente de este proyecto AQUÍ
Conclusion
Así que eso









 © 2024 Ask.Audio
A NonLinear Educating Company
© 2024 Ask.Audio
A NonLinear Educating Company
Discussion
These messages are actually just openFrameworks build warnings that can be ignored in this case, so it should still be possible to build and run the application. Is this true for you, or are they coming up as red errors that prevent you from building? With the latest version of oF (0.8.4) this project should work on OS X 10.6 and above.
I haven't been able to test this on OS X 10.11 yet. What errors are you getting?
Code::Blocks is the piece of software used for developing software applications, whereas oF is just a library of files used to make software development a lot easier. Sorry if that wasn't clear in the tutorial.
Since releasing this tutorial there has been a newer release of oF (0.9.0), and unfortunately they no longer suggest Code::Blocks to be the best IDE to use on Windows. Also I have not yet tested this tutorial using version 0.9.0 - just 0.8.4 (which can be downloaded from http://www.openframeworks.cc/download/older.html). Which version of oF did you try this tutorial with?
https://youtu.be/AAL9CR8_tJ8
Only thing that I still need to figure out though is how can I route the midi from my song in Ableton Live to the program? Right now I am able to chose between my drum pad, my midi synth or my audio interface as MIDI input and if I chose the drumpad or the midi synth it totally works and I can see the circles on the app!
Could you share how you got the midi from your Ableton coming out in the app? Thanks!
change line 158 from
vector midi_port_strings = midiIn.getPortList();
to
vector midi_port_strings = midiIn.getInPortList();
If it can't compile try to switch Solution Platform from Win32 to x64 (and optionally back)
Want to join the discussion?
Create an account or login to get started!