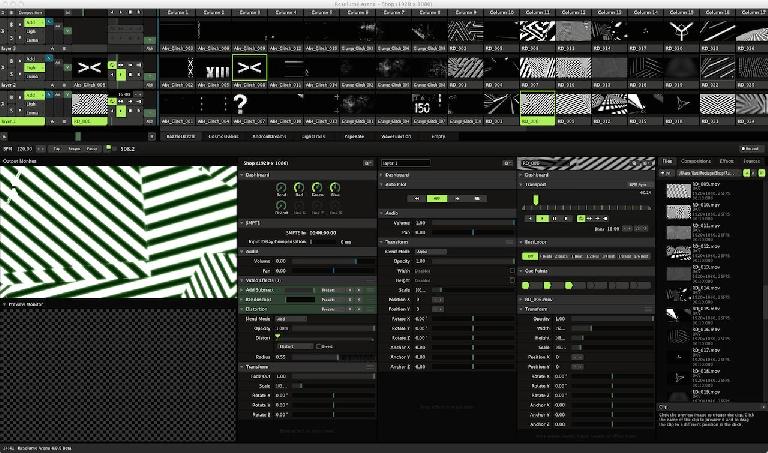
En tant que musicien performant, intégrant visuels projetés au sein de vos performances est un moyen infaillible d'améliorer l'expérience pour votre auditoire. Il existe de nombreuses applications Video Jockey et Projection Mapping logiciels conçus pour ce faire, comme Resolume Arena ou ArKaos GrandVJ, qui permettent aux artistes de commande et de déclenchement vidéo, graphiques et animations en temps réel, ainsi que les synchroniser de la musique. La plupart de ces applications peuvent être contrôlés par MIDI, ce qui les rend extrêmement utile pour les musiciens qui utilisent déjà MIDI dans leurs spectacles. Cependant, l'intégration de MIDI est souvent très limitée et peut ne pas vous permettre de contrôler les visuels exactement comment vous voulez. Une façon de contourner ce serait de créer votre propre application de logiciels personnalisés
Dans ce tutoriel, je
La plate-forme que nous allons utiliser ici est appelé openFrameworks (souvent abrégé à oF)
Avant de commencer, voici un exemple simple de ce que nous allons faire
Qu'est-ce que vous aurez besoin:
- La boîte à outils openFrameworks
- Un IDE (environnement de développement intégré)
- ofxMidi
- Un contrôleur MIDI ou des applications
- Télécharger le code source pour ce projet ICI.
Step 1—Installing your IDE
D'abord, vous aurez besoin d'installer votre IDE. Installation Xcode sur OS X est facile
Step 2—Installing openFrameworks and ofxMidi
Pour installer oF, déplacez simplement le téléchargée de dossier dans un autre emplacement sur votre ordinateur. Pour installer ofxMidi, déplacer le dossier ofxMidi téléchargé dans le répertoire addons au sein de votre dossier oF.
Step 3—Setting up the oF Project
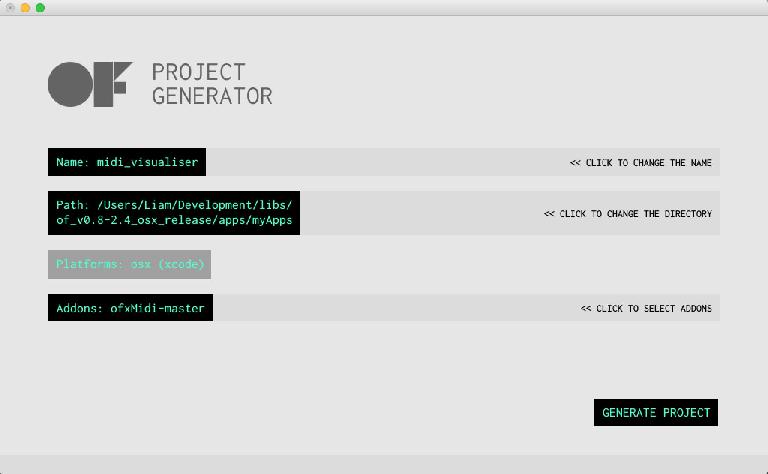
Ensuite, vous aurez besoin de mettre en place un projet pour votre IDE de sorte que vous pouvez développer votre application de oF. Pour cela, vous allez utiliser de Do
- Ensemble
- Assure-toi
- Assure-toi
- Cliquer sur
- Cliquez
Il devrait maintenant y avoir un nouveau dossier dans le répertoire / apps / OpenFrameworks myapps pour votre projet nouvellement créé.
Step 4—Adding the Code
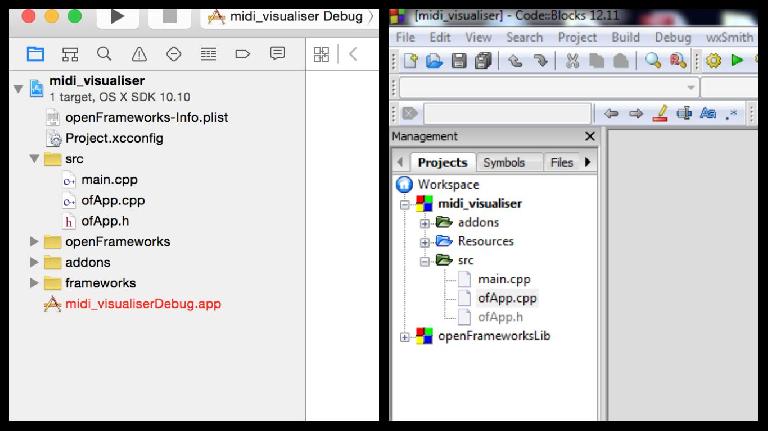
Ensuite, vous devez ouvrir votre projet nouvellement créé et ajouter du code à elle:
- Ouvrez votre application IDE (Xcode ou Code :: Blocks).
- Aller à
- Sélectionnez le fichier de projet (le fichier de .xcodeproj pour Xcode ou .workspace pour Code :: Blocks) et cliquez sur
- Dans l'IDE accédez à la colonne de gauche / volet où il devrait y avoir une icône à côté de votre nom de projets. Cliquez sur le triangle ou
- Télécharger le code pour ce projet à partir d'ici.
- Remplacez le contenu de ofApp.cpp et ofApp.h votre IDE avec le contenu des fichiers récemment téléchargés. Pour ouvrir ces fichiers dans Xcode tout seul clic sur eux de l'arborescence, mais dans Code :: Blocks vous devez double-cliquer sur eux.
Vous enseigner comment le code pour les travaux de ce projet est un peu au-delà de la portée de cet article, donc je
Step 5—Building and Running the Code
Vous êtes presque prêt à essayer l'application de visualiseur MIDI, mais avant que vous avez besoin pour construire le code dans un morceau de logiciel. Pour ce faire, procédez comme suit:
Dans Xcode sur OS X:
- Sur la barre d'outils sur le côté gauche à côté du jeu et arrêter icônes il ya un menu déroulant
- Dans la barre de menu, sélectionnez
- Dans la barre de menu, sélectionnez
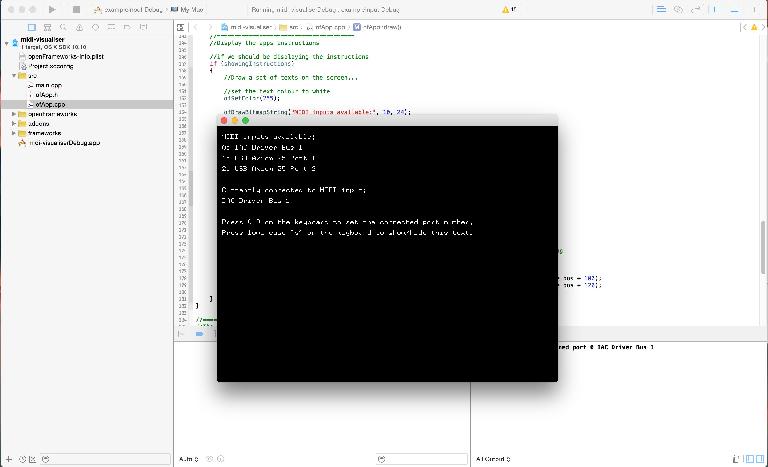
- L'application de visualiseur devrait maintenant sont apparus, et un dossier de candidature doit avoir été créé dans le
Dans Code :: Blocks sous Windows:
- Dans la barre de menu, sélectionnez
- Dans la barre de menu, sélectionnez
- L'application de visualiseur devrait maintenant sont apparus (avec une seconde application utilitaire apparaissant derrière elle), et un dossier de candidature doit avoir été créé dans le
Félicitations à vous
Step 6—Using the application
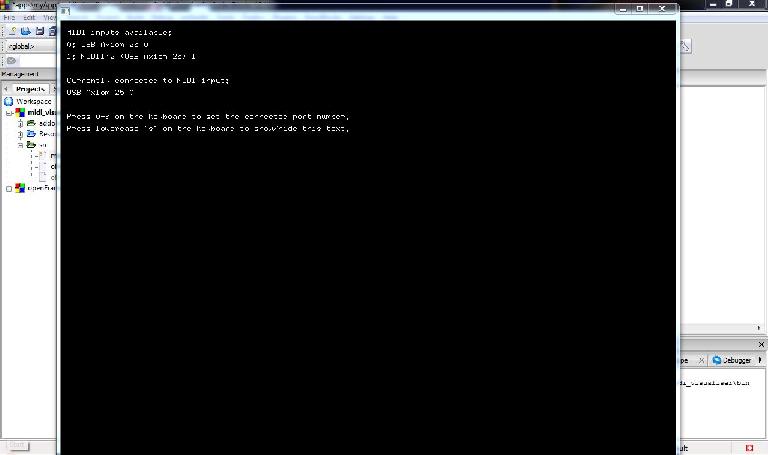
Utilisation de l'application MIDI de visualiseur est facile. Comme l'indiquent les instructions, il suffit de sélectionner l'entrée MIDI que vous souhaitez utiliser avec les numéros sur votre clavier d'ordinateur, en appuyant
Télécharger le code source pour ce projet ICI
Conclusion
De sorte que









 © 2024 Ask.Audio
A NonLinear Educating Company
© 2024 Ask.Audio
A NonLinear Educating Company
Discussion
These messages are actually just openFrameworks build warnings that can be ignored in this case, so it should still be possible to build and run the application. Is this true for you, or are they coming up as red errors that prevent you from building? With the latest version of oF (0.8.4) this project should work on OS X 10.6 and above.
I haven't been able to test this on OS X 10.11 yet. What errors are you getting?
Code::Blocks is the piece of software used for developing software applications, whereas oF is just a library of files used to make software development a lot easier. Sorry if that wasn't clear in the tutorial.
Since releasing this tutorial there has been a newer release of oF (0.9.0), and unfortunately they no longer suggest Code::Blocks to be the best IDE to use on Windows. Also I have not yet tested this tutorial using version 0.9.0 - just 0.8.4 (which can be downloaded from http://www.openframeworks.cc/download/older.html). Which version of oF did you try this tutorial with?
https://youtu.be/AAL9CR8_tJ8
Only thing that I still need to figure out though is how can I route the midi from my song in Ableton Live to the program? Right now I am able to chose between my drum pad, my midi synth or my audio interface as MIDI input and if I chose the drumpad or the midi synth it totally works and I can see the circles on the app!
Could you share how you got the midi from your Ableton coming out in the app? Thanks!
change line 158 from
vector midi_port_strings = midiIn.getPortList();
to
vector midi_port_strings = midiIn.getInPortList();
If it can't compile try to switch Solution Platform from Win32 to x64 (and optionally back)
Want to join the discussion?
Create an account or login to get started!