이유로 그래픽을 커스 터 마이징에 대한 빠른 기사를 Heres. 예, 바로 이잖아 : 연결자와 콩 모두 자신만의 사용자 정의 스킨을 만들고 추가할 수 있습니다. 이것은 사용자 정의 악기에게 당신의 창조물을 공유 대해 생각하고 특히 일부 놀아주는 재미 방법이다.
수행하기 위해 정말 간단하게, 당신이 필요한 것은 포토샵이나 Pixelmator 같은 그래픽 편집기입니다. Propellerhead도 쉽게 작업 흐름을위한 템플릿을 제공합니다. 당신이 그것을 어떻게 Heres.
1 단계
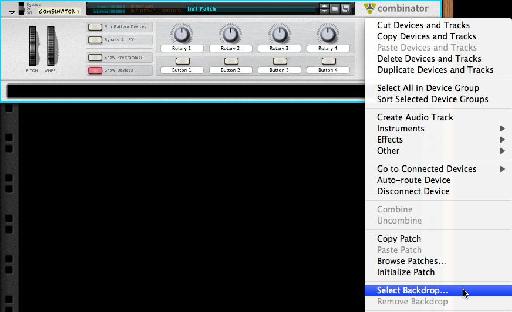
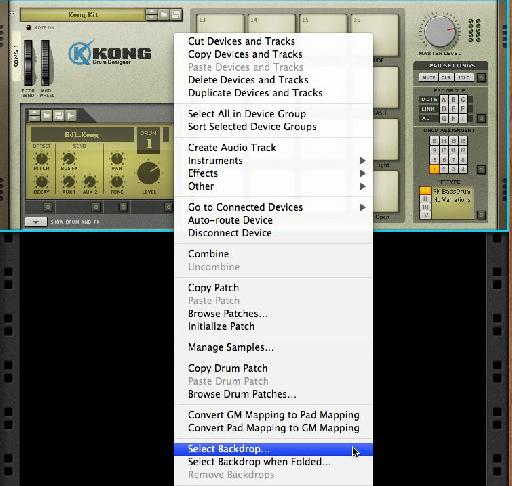
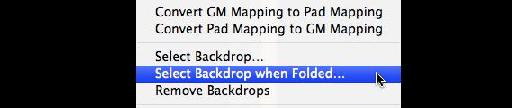
이 기능 연결자 인터페이스에 컨트롤 버튼으로 클릭하여 찾아 그것만 알면. 목록의 맨 아래에있는 선택 배경을 볼 그것만 알면.
2 단계
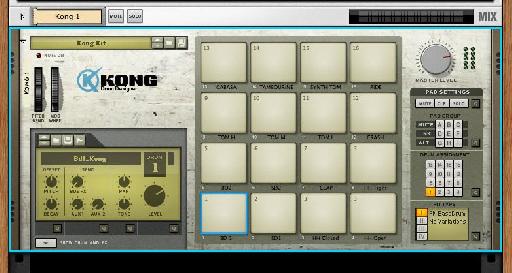
여기 콩에서 똑같이 볼 수 있습니다. 우리는 또한이 접혀 때 인터페이스에 그래픽을 읽어 옵션이 있습니다.
3 단계
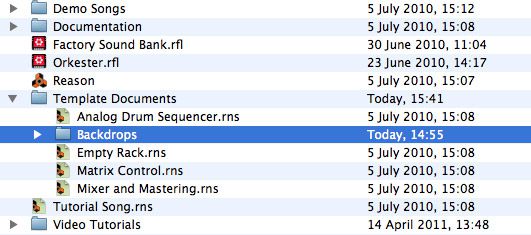
당신의 이유 폴더로 이동하여 시작하십시오. 템플릿 문서 내부 배경이라는 폴더를 볼 그것만 알면.
ID는 그것만 알면 설치 DVD의 하드 드라이브 또는 해제에이 가만히 예전 이유 5 설치의 받아야하므로 이것이 이유 6 업데이트 다운로드에 존재 아니었 지적 싶어요.

4 단계
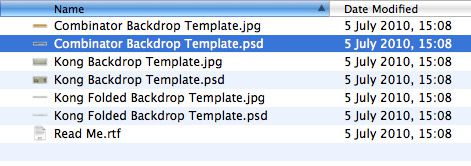
어 연결자로 시작합니다. 배경 폴더 내부 연결자 배경이 Template.psd보고 그것만 알면. 당신은 포토샵이 없다 못했을 경우에 대비해서. JPG도 Theres.

5 단계
당신 열면이 파일 그것만 알면은 익숙한 연결자 배치하고 공간 이동이 어딜 갔는지 보여주 간단한 가이드를 참조하십시오. 파일은 754 X 345px입니다.
6 단계
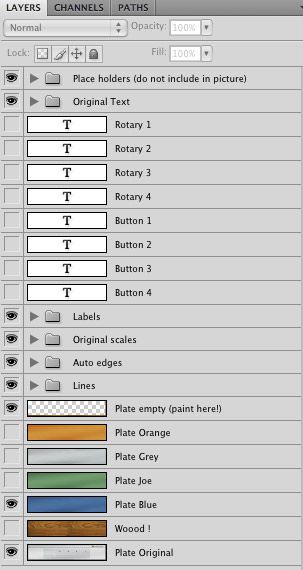
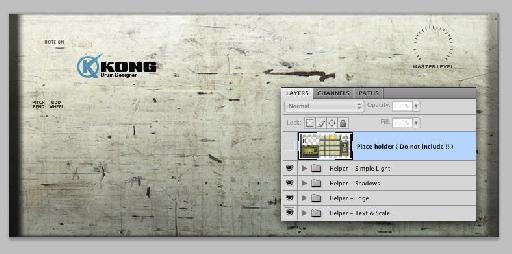
PSD는 별도의 레이어에있는 모든 원소와 레이어 나뉘어 제공됩니다.

7 단계
자리 표시자 레이어 당신에게 이유에 의해 만들어지고 여러분이 최종 이미지에서 이것을 제외 확인하기 위해 필요한 모든 요소를 제공합니다. 다른 레이어 라벨, 선 및 텍스트 (우회 정보 등 등)위한 것입니다.
당신은 항상 당신 자신의 글꼴로 이것을 바꿀 수 있습니다. 당신은 (그들이 세트 기능이있는 경우)는 이미지에서 그들을 포함시킬 수 로터리 손잡이와 버튼으로 자신의 레이블 텍스트를 추가하려면, 단지 중복을 막을 이유가 내부 레이블에서 모든 텍스트를 삭제합니다 기억 해요.
8 단계
그래서 내가 만든 빠르고 지저분한 배경을 heres. 그것은 난장판이 좀 보이지만 이유에 의해 생성되는 요소는 은폐합니다. 그것만 알면은으로 내보내야합니다. JPG 이유는 다른 파일 형식 (예 : PNG)를 참조하지 않습니다.
9 단계
여기 이유 내부입니다. 당신이 그것을 저장할 때 이미지는 랙 모듈에 저장됩니다. 당신은 항상 제거 배경을 선택하여 기본으로 돌아갈 수 있습니다.
10 단계
콩의 배경 템플릿은 거의 동일합니다.
11 단계
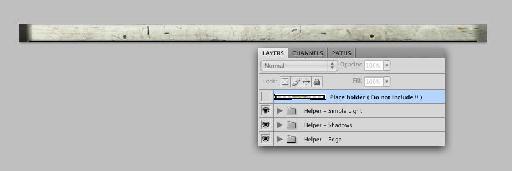
당신 저장하기 전에 자리 표시자 레이어를 제외해야합니다.
12 단계
콩 다소곳이 배경 템플릿을 사용하여 접힌 버전을 확인합니다.
단계 13
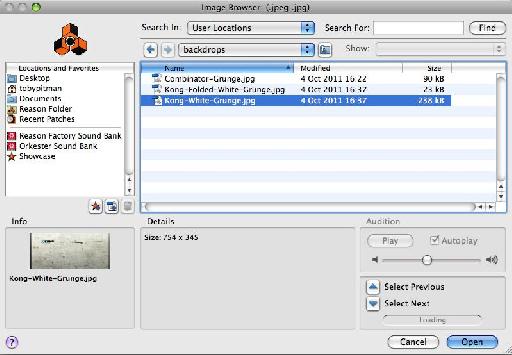
메뉴에서 선택한 배경을 사용하여 이미지를 탐색하는 주요 배경을로드합니다.
단계 14
새로운 콩의 배경을 Heres.
15 단계
그렇다면 접혀 때로드 배경을 선택하여 접힌 버전에서로드합니다.
단계 16
접힌 버전을 Heres.
자신을 만들기는하지만 때로는 그냥 재미로 이미 웹에 밖 스킨을 충분히 Theres. 바둑 보내!
















 © 2024 Ask.Audio
A NonLinear Educating Company
© 2024 Ask.Audio
A NonLinear Educating Company
Discussion
Want to join the discussion?
Create an account or login to get started!