Heres un articolo veloce sulla personalizzazione grafica in Reason. Sì, che è di destra: sia il Combinator Kong e ti permettono di creare e aggiungere i vostri skin personalizzati. Questo è un modo divertente per dare ai vostri strumenti personalizzati po 'stile, soprattutto se stai pensando di condividere le tue creazioni.
E 'davvero semplice da fare, tutto ciò che serve è un editor di grafica come Photoshop o Pixelmator. Propellerhead fornisce anche i modelli per un flusso di lavoro facile. Heres come lo fai.
Passo 1
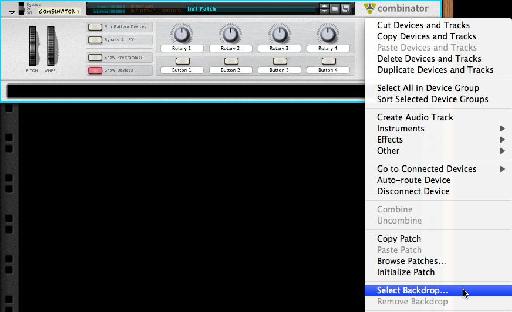
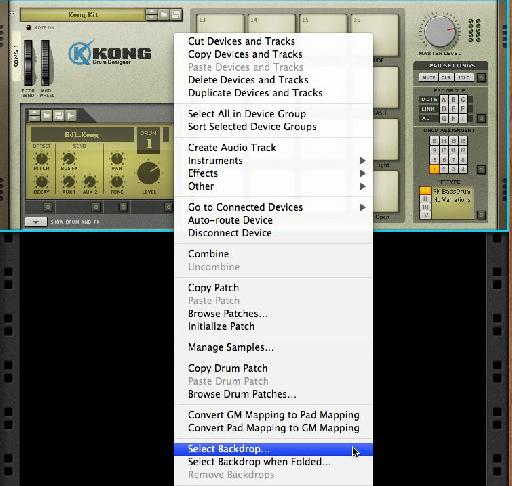
Youll trovare questa funzione Control-clic sull'interfaccia Combinator. In fondo alla lista youll vedere Backdrop Select.
Passo 2
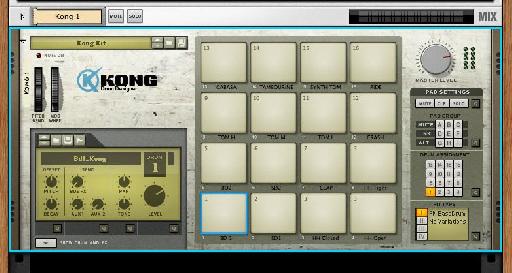
Qui potete vedere la stessa cosa in Kong. Abbiamo anche la possibilità di caricare un grafico per l'interfaccia quando la sua piegato.
Fase 3
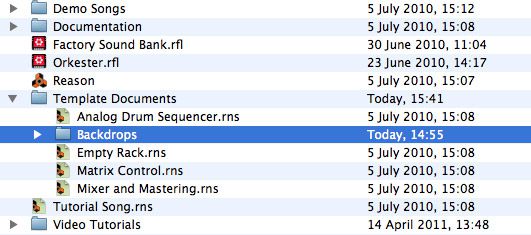
Per iniziare vai nella cartella Reason. All'interno dei documenti modello youll vedere una cartella denominata Sfondi.
Id piace sottolineare che non era presente nel download Motivo 6 aggiornamento in modo youll bisogno di questa operazione dal vostro vecchio Motivo 5 di installazione sul disco rigido o fuori del DVD di installazione.

Passo 4
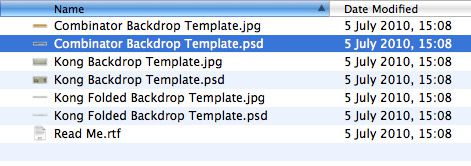
Bene iniziare con il Combinator. All'interno della cartella Fondali youll vedere il fondale Combinator Template.psd. C'è anche un file. Jpg incase non avete Photoshop.

Fase 5
Se si apre questo file di youll vedere il layout familiare Combinator e una guida semplice per mostrare dove va la piega. Il file è 754 x 345px.
Step 6
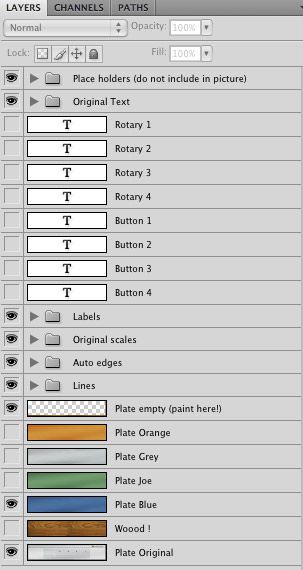
Il PSD viene suddivisa in strati con tutti gli elementi su un livello separato.

Step 7
Lo strato segnaposto ti dà tutti gli elementi che vengono creati dalla ragione ed è necessario assicurarsi di escludere questa dall'immagine finale. Gli altri livelli sono per etichette, linee e testo (come il bypass informazioni etc).
Si può sempre sostituirli con il carattere proprio. Se si desidera aggiungere il proprio testo etichetta per le manopole e pulsanti (se hanno una funzione set) è possibile includere nell'immagine, basta ricordarsi di eliminare qualsiasi testo nelle etichette interne motivo per smettere di eventuali sovrapposizioni.
Step 8
Così heres sfondo grungy veloce che ho fatto. Sembra un po 'di confusione, ma gli elementi generati dalla ragione coprirà che fino. Youll bisogno di esportare in formato. Jpg come Ragione non si vedrà alcun altro formato di file (ad esempio, PNG).
Step 9
Qui si trova all'interno di Reason. L'immagine viene memorizzata nel modulo rack quando si salva. È sempre possibile tornare al default scegliendo Backdrop Remove.
Step 10
Il modello Backdrop Kong è praticamente la stessa.
Passo 11
Assicurati di escludere il livello segnaposto prima di salvare.
Step 12
Fare una versione piegata con il Folded Template Sfondo Kong.
Fase 13
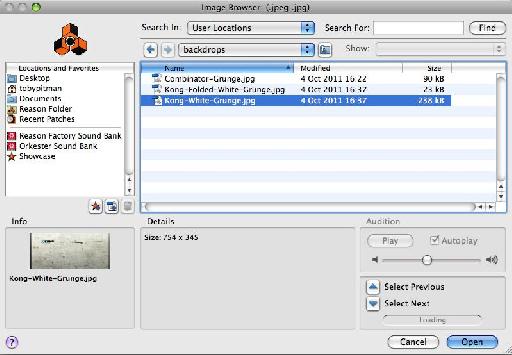
Caricare lo scenario principale utilizzando Sfondo Selezionare dal menu e la navigazione alla vostra immagine.
Passo 14
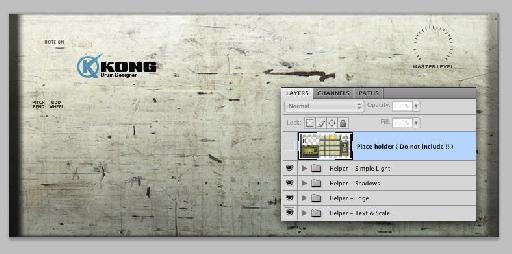
Ecco lo sfondo nuovo Kong.
Passo 15
Quindi caricare nella versione piegato scegliendo Backdrop Load quando ripiegato.
Step 16
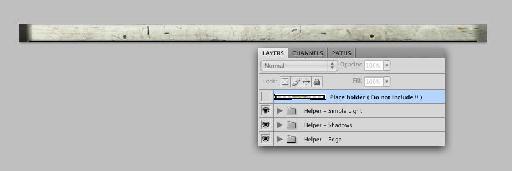
Heres la versione ripiegato.
C'è abbondanza di pelli là fuori sul web già, ma a volte è solo divertimento per costruire il proprio. Have a go!
Ulteriori informazioni su Reason qui .
















 © 2024 Ask.Audio
A NonLinear Educating Company
© 2024 Ask.Audio
A NonLinear Educating Company
Discussion
Want to join the discussion?
Create an account or login to get started!